Getting Started with ABP Framework
Previously, I had gone over how to get started with ASP.NET Boilerplate to get a site up and running quickly using some best practices.
Since then, they have published a modern, updated version. As stated on their website, “ABP Framework is a complete infrastructure to create modern web applications by following the software development best practices and conventions.”

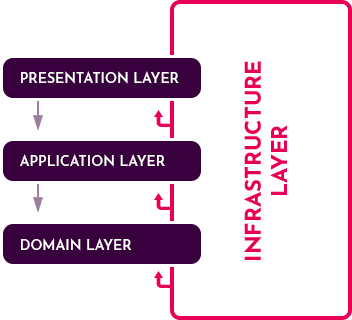
Some nice points about the ABP framework; they have built it using DDD (Domain Driven Design) patterns, it includes concepts such as authorization, validation and exception handling.
If you are new to DDD, then I’d suggest checking out some resources such as DDD from Martin Fowler or this nice 5-minute video here, Domain driven design, Episode 1: Microservices — YouTube. It is important to note that DDD isn’t a best fit for all projects, it may be overkill for a small project or a single developer.
ABP has a nice CLI to allow you to easily add modules and generate a proxy to use for front ends like Angular.

The framework was built with Microservices in mind. ABP was designed to be modular and comes with some pre-built modules like the Account Module that is ready to use.
ABP Framework has two methods to get started, Direct download and CLI. For this article, we’ll be using the CLI method. Go here Get Started — Startup Templates | ABP.IO and click on USING CLI. I’m going to name my project “ShelCo”, you’ll want to run the following to install the ABP Framework:
dotnet tool install -g Volo.Abp.CliThen we’ll create our solution, we’re going to be creating an Angular app with MongoDB as the database. But there are many options, you can check them out here on their Getting Started Docs. There are some requirements before we can move further. Since we’re targeting Angular and MongoDb, we’ll need to have the following:
- Node v12 or v14
- Yarn v1.20+ (not v2) 1 or npm v6+ (already installed with Node)
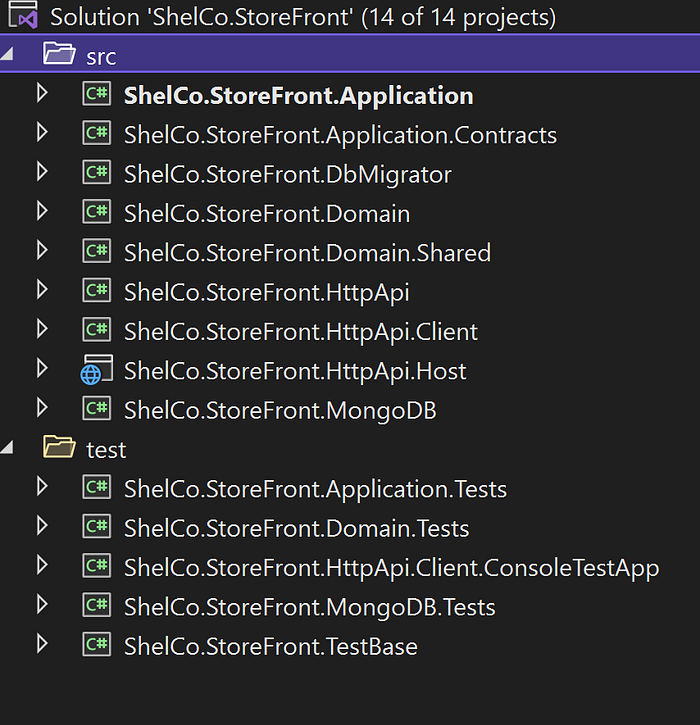
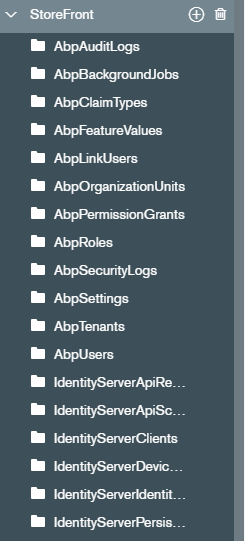
abp new ShelCo.StoreFront -u angular -d mongodbThe solution contains unit & integration test projects and is a layered structure. There will be two folders, angular (the front end) and aspnet-core (the backend). Let’s open the solution file in the aspnet-core folder. Your solution should look something like this:

Transactions are disabled by default. If your MongoDB server supports transactions, you can enable it in the by going to the ~ShelCo\aspnet-core\src\ShelCo.StoreFront.MongoDB\MongoDb\StoreFrontMongoDbModule.cs class's ConfigureServices method:
Configure<AbpUnitOfWorkDefaultOptions>(options =>
{
options.TransactionBehavior = UnitOfWorkTransactionBehavior.Auto;
});- * Note: you can remove this code as well if you aren’t going to support transactions **
Let’s get our solution ready to run, we need to update the connection string in the appsettings.json file under the .HttpApi.Host project. Since we’re using MongoDb, you can run the latest version on your local docker and update your connection string like so:
"ConnectionStrings": {
"Default": "mongodb://localhost:27017/StoreFront"
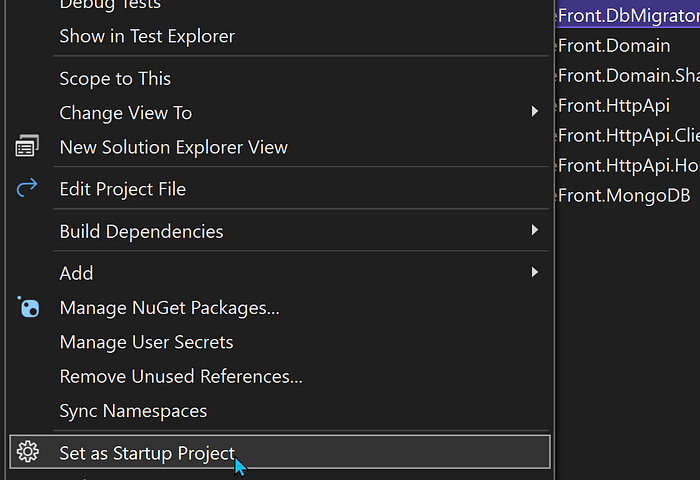
}ABP comes with a .DbMigratorproject that will seed the initial data. It’s run as a console app and has its own appsettings.json file, we’ll want to update it like we did above. Then right click on the .DbMigrator project and Set as Startup Project.

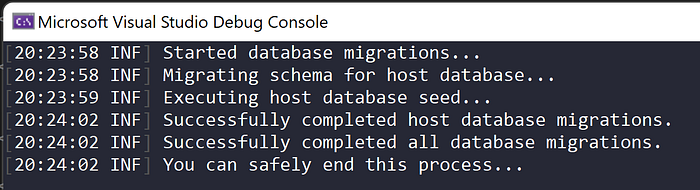
Once done, you should see a figure like below.

You can check MongoDb, you should see a database that looks like this:

Running the Server Side
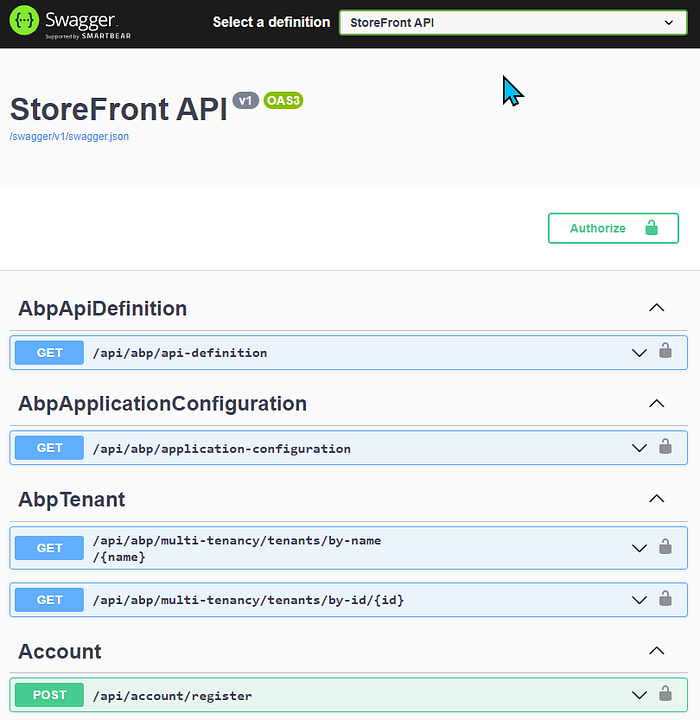
Right click and set.HttpApi.Host as startup project. Run the project (usually F5 in Visual Studio) which will open a Swagger UI:

Running the Client Side
There are many options for this, but we’re going to open the angular folder using VS Code, opening a new terminal window and running the following commands:
npm installThis might take a while, once done, run:
npm startYou can also run
yarnandyarn startinstead of npm
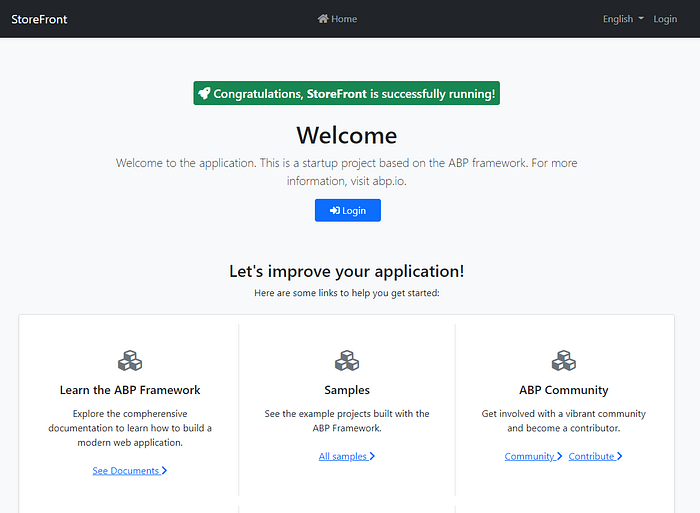
When it's done, open a browser with the localhost:4200 address.
ABP Framework created user admin with password 1q2w3E* so you can use to login.You should see this in your browser if everything went well. If not, sometimes it might be easier to delete the directory and repeat the steps.

There are a few settings that you can check out once you login under Administration > Settings > Emailing. Setting this up is out of scope for this article but using a tool like SendGrid us AWS SES would be pretty simple to setup.
Ready for more? ABP has a great tutorial Web Application Development Tutorial — Part 1: Creating the Server Side.